Having trouble with surveys? Below are some tips for getting past some common issues
The most common solution is...
Update the PostHog snippet or JavaScript Web SDK
Surveys requires either the latest version of the PostHog snippet or version 1.81.3 or greater of posthog-js to be installed on your website.
We're always making improvements to the surveys feature, so you'll want to make sure that you're running the latest version.
To check the version that you're using, you can run the following in your browser console:
Surveys still not showing up
If updating PostHog doesn't solve your problem, there are a few reasons why your survey might not be showing up:
1. Configuration is off
Surveys are enabled through the surveys opt in toggle in the app. If you're not seeing any surveys, make sure that this toggle is enabled.
You can read more about posthog-js configurations here.
2. Content security policy
When surveys are enabled, posthog-js will fetch a survey.js script from the PostHog server. It is not included in the default posthog-js installation to minimize the default bundle size.
Depending on your content security policy, this script may be blocked. If you have a default-src, script-src, script-src-elem, or connect-src directive in your CSP, you may need to ensure that PostHog doamins are permitted (see CSP documentation).
If PostHog is being blocked by your content security policy, you should see an error message in your developer console with more details.
3. Proxies
If you're running behind a proxy, the /static/survey.js endpoint may be blocked. Read more about how to configure your proxy to allow this endpoint.
4. Ad or tracking blockers
Some ad or tracking blockers block PostHog from fetching posthog-js. If you're testing your app locally, you may need to disable any ad/tracking blockers that you're running in your browser.
In production, using a reverse proxy can help prevent this.
Debugging surveys in console
You can call getActiveMatchingSurveys in your browser console to see which surveys are currently active for the user. If the method doesn't exist, it means that you're not running the latest version of posthog-js.
How are users responding multiple times to the same survey, despite setting wait period?
The survey wait period is set locally on the client. This means, if they clear cookies / local storage, or change browsers, the same user can see the survey multiple times.
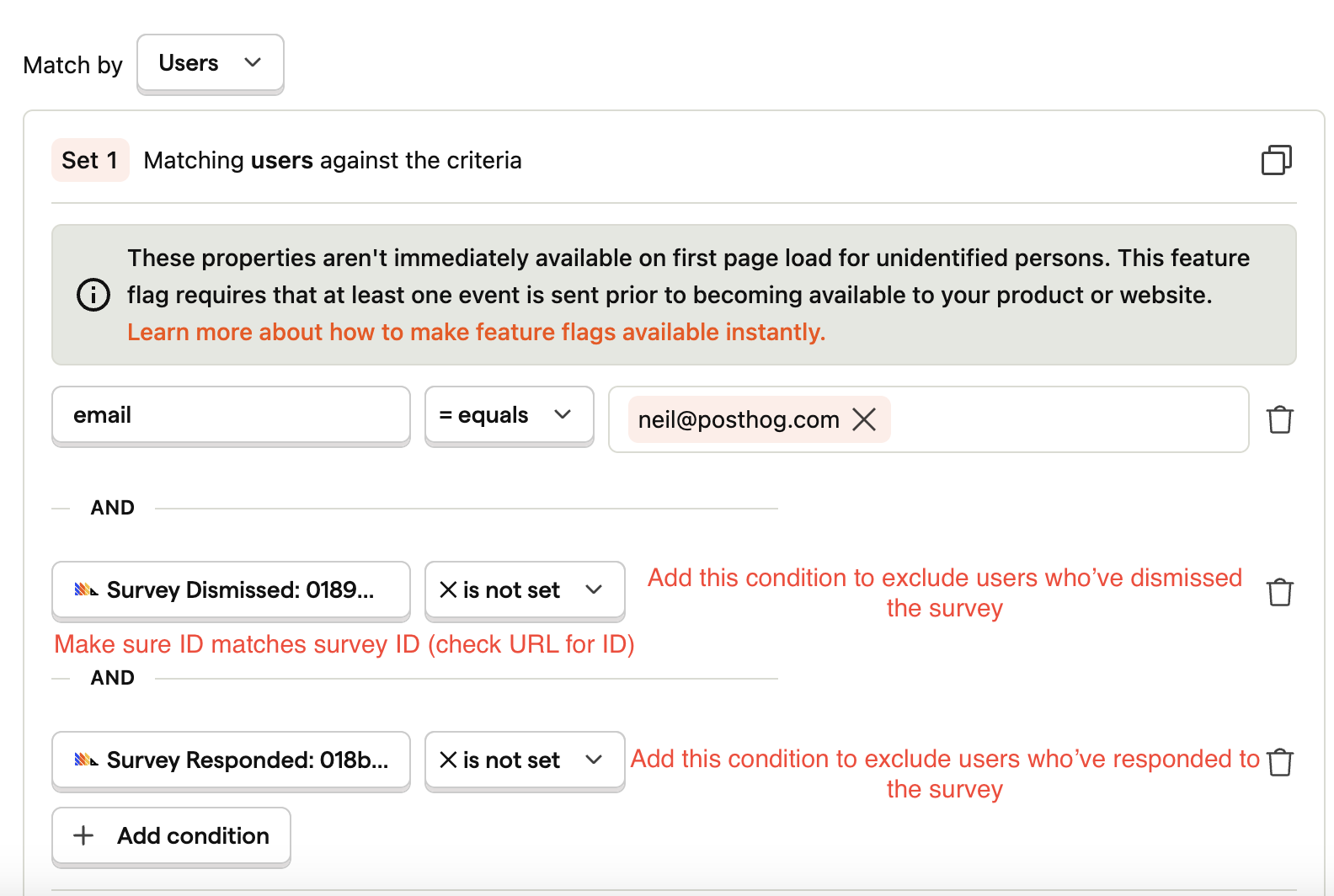
Whenever someone responds to or dismisses a survey, we add a person property (if you are capturing person profiles). For now, you can use this property to exclude users from targeting by adding these properties to your existing conditions, like so:

Why am I getting a feature flags error on my survey?
If you're seeing: Update survey failed: Cohort with behavioral filters cannot be used in feature flags. or similar, it's because surveys are powered by feature flags for person property targeting.
Currently we do not support behavioral cohorts in flags which is why you might see an error if setting a person property that contains a behavioral cohort in your survey.
Will I be double charged for feature flags if I use surveys?
No, you will not.